2016年8月4日
ホームページやSNS等で使われている画像は全てWEB用の画像でRGBの画像です。
画像の種類もしくは、画像の形式はどんなものがあるのか?
主に、JPEG、PNG、GIF形式の画像が使われています。
それぞれの画像の形式にはどのような特徴があるのでしょうか。
JPEG画像について、 JPEG画像は、サイズを小さくする事が出来ます。(メリット) しかし、一度画像を圧縮してしまうと元に戻す事が出来ず保存を繰り返す事で画像の劣化を招きます。(デメリット)
JPEG画像は、非可逆圧縮の画像フォーマットで画像の人間の目では見えない情報カットして情報を圧縮して保存されます。
PNG画像について、 比較的新しい画像形式で、256色とJPEGと同じくフルカラーの両方を扱う事が出来ます。 8bit(PNG-8)と24bit(PNG-24)が選択出来、8bit(PNG-8)は256色の保存が出来、24bit(PNG-24)は、フルカラー色の保存が出来ます。 保存の繰り返しをしても画質は劣化しない。 透過も可能で画像の透明度を自由に設定出来ます。(メリット) フルカラーで可逆圧縮なので、JPEG画像よりも容量が大きくなってしまいます。(デメリット)
GIF画像について 最大256色まで対応が可能で、色数があまりないロゴや簡単なイラスト、アイコンやボタン等に適しています。 GIF画像も透過機能があります。(背景を透明に出来ます) GIF画像ではアニメーション等が出来ます。 インターレースに対応しています。 (インターレースとは、データを少しずつ転送し、徐々に画像が表示されていく事です)
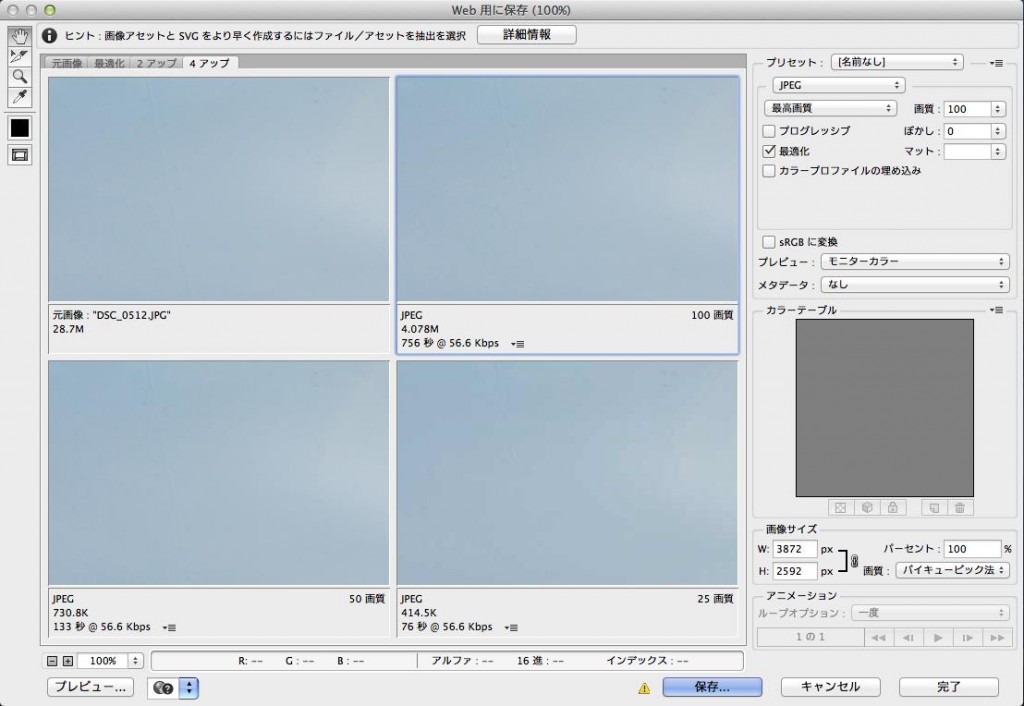
フォトショップでは、 ファイルからWeb用に保存で下記のようなダイアログ表示が出てWeb用の画像データとして最適な画像を作成します。
Web用に保存でダイアログ表示が出て右側の項目で4種類の何れかの最適化ファイル形式を選びます。
右側の画像サイズで画像の大きさを変更出来ます。
左側の画像表示では、4枚の画像をモニター表示させ、それぞれ独立のプリセット表示をさせる事によって比較確認をする事が出来ます。
モニター左側下のダウンロード速度を選択すると、何種類かの回線速度を選ぶ事が出来それに対応した秒数が表示されます。(画像の表示時間)