2016年8月4日
ホームページやSNS等で使われている画像は全てWEB用の画像でRGBの画像です。
画像の種類もしくは、画像の形式はどんなものがあるのか?
主に、JPEG、PNG、GIF形式の画像が使われています。
それぞれの画像の形式にはどのような特徴があるのでしょうか。
JPEG画像について、 JPEG画像は、サイズを小さくする事が出来ます。(メリット) しかし、一度画像を圧縮してしまうと元に戻す事が出来ず保存を繰り返す事で画像の劣化を招きます。(デメリット)
JPEG画像は、非可逆圧縮の画像フォーマットで画像の人間の目では見えない情報カットして情報を圧縮して保存されます。
PNG画像について、 比較的新しい画像形式で、256色とJPEGと同じくフルカラーの両方を扱う事が出来ます。 8bit(PNG-8)と24bit(PNG-24)が選択出来、8bit(PNG-8)は256色の保存が出来、24bit(PNG-24)は、フルカラー色の保存が出来ます。 保存の繰り返しをしても画質は劣化しない。 透過も可能で画像の透明度を自由に設定出来ます。(メリット) フルカラーで可逆圧縮なので、JPEG画像よりも容量が大きくなってしまいます。(デメリット)
GIF画像について 最大256色まで対応が可能で、色数があまりないロゴや簡単なイラスト、アイコンやボタン等に適しています。 GIF画像も透過機能があります。(背景を透明に出来ます) GIF画像ではアニメーション等が出来ます。 インターレースに対応しています。 (インターレースとは、データを少しずつ転送し、徐々に画像が表示されていく事です)
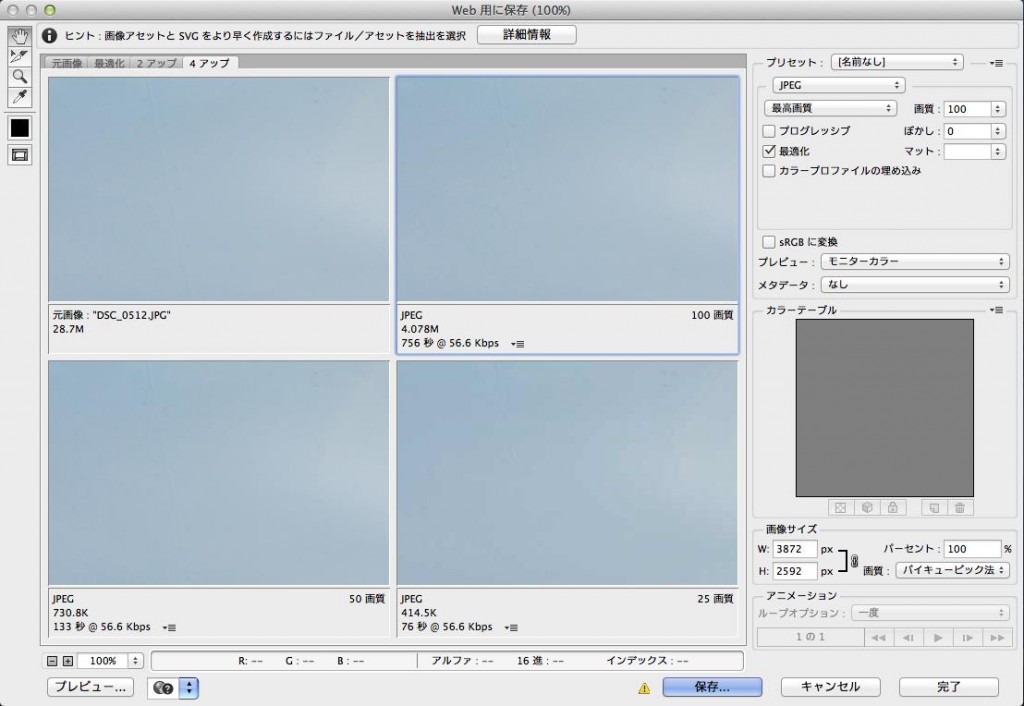
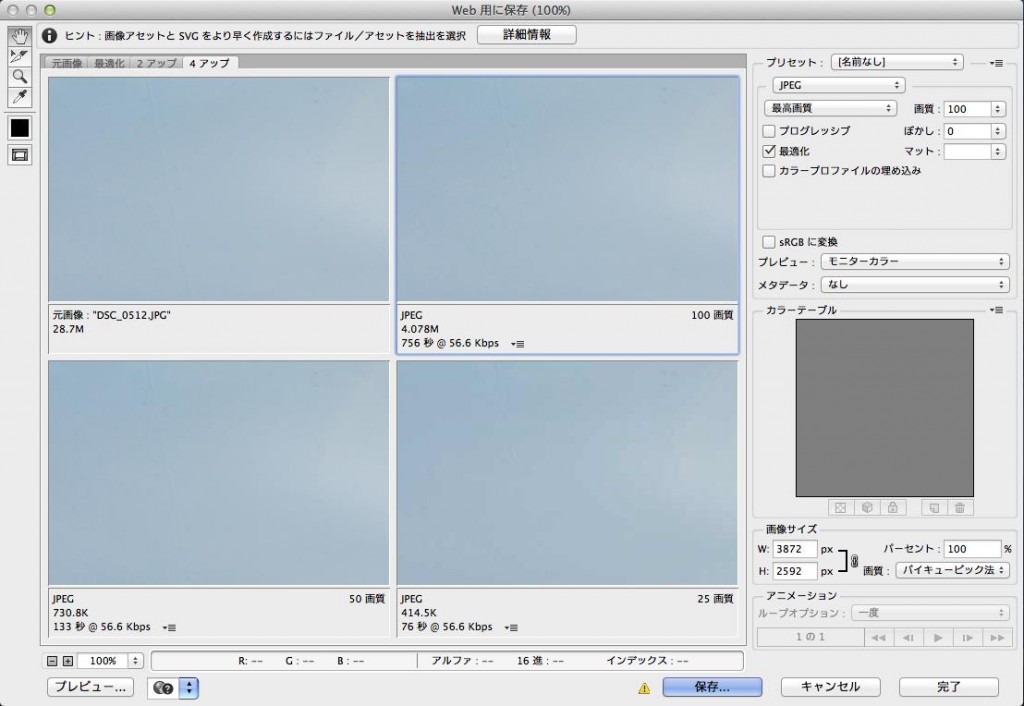
フォトショップでは、 ファイルからWeb用に保存で下記のようなダイアログ表示が出てWeb用の画像データとして最適な画像を作成します。

Web用に保存でダイアログ表示が出て右側の項目で4種類の何れかの最適化ファイル形式を選びます。
右側の画像サイズで画像の大きさを変更出来ます。
左側の画像表示では、4枚の画像をモニター表示させ、それぞれ独立のプリセット表示をさせる事によって比較確認をする事が出来ます。
モニター左側下のダウンロード速度を選択すると、何種類かの回線速度を選ぶ事が出来それに対応した秒数が表示されます。(画像の表示時間)
2016年7月28日
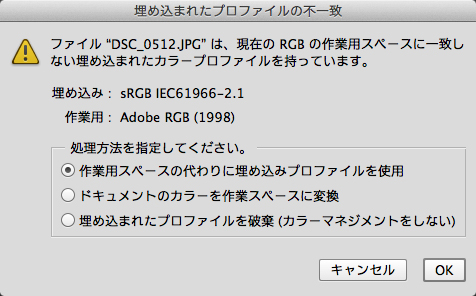
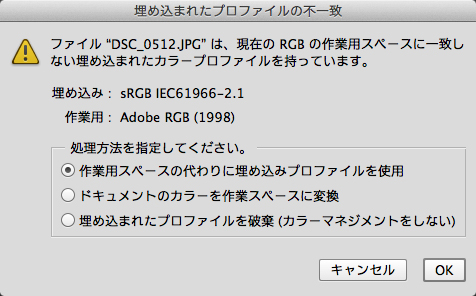
フォトショップでRGB画像を開く時に埋め込まれたプロファイルの不一致のダイアログが表示されます。こんな時、どんな対処をされますか?
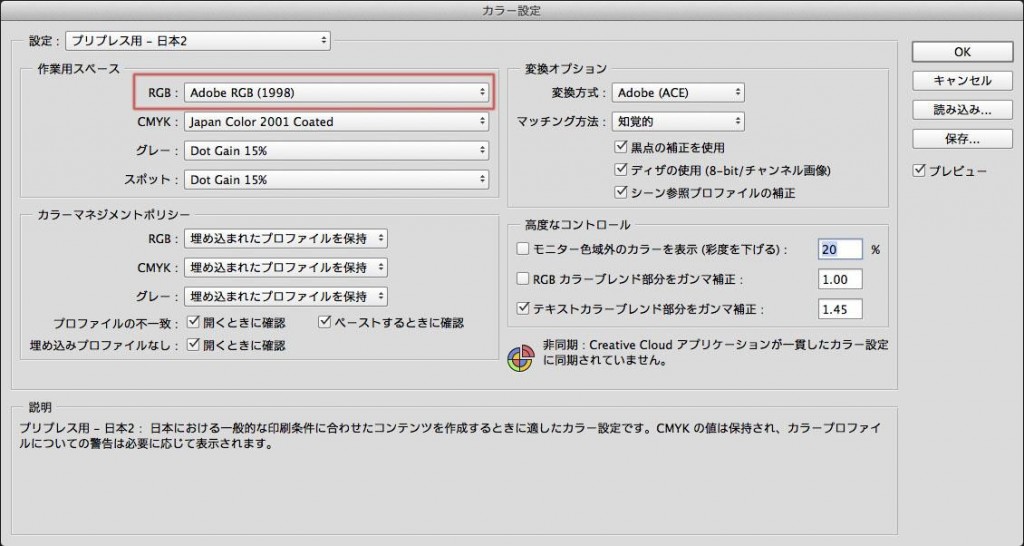
ファイルは、現在のRGBの作業用スペースに一致しない埋め込まれたカラープロファイルを持っています。
埋め込み:sRGB IEC61966-2.1
作業用:Adobe RGB(1998)
この場合の処理方法を指定してください。

1.作業用スペースの代わりに埋め込みプロファイルを使用
2.ドキュメントのカラーを作業スペースに変換
3.埋め込まれたプロファイルを破棄(カラーマネジメントをしない)
この場合どれが正しいのか?
1.を選択した場合は、埋め込まれたプロファイルの作業環境が反映され、Photoshopのカラー設定と関係なく画像に埋め込まれているプロファイルの設定がモニタに表示されます。
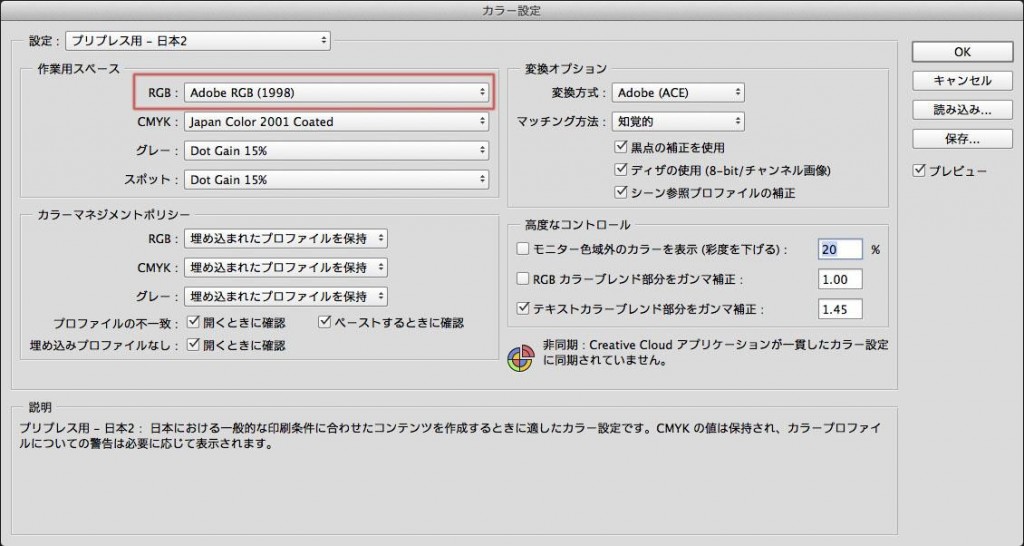
この場合、カラー設定は作業用のAdobe RGB(1998)の設定になっていますが、画像に埋め込まれているプロファイルsRGB IEC61966-2.1がモニタに表示されます。

つまりフォトショップで設定したカラー設定とは変わってしまう事になります。
フォトショップ以外でのアプリケーションでもカラー設定を埋め込みのsRGB IEC61966-2.1 RGBの作業スペースで設定しないとカラーマッチングがされない事になります。
2.を選択した場合は、カラー設定の作業用スペースに合わせてRGB画像 が作り変えられRGBの値も変化します。
3.を選択した場合は、フォトショップのカラー設定が適用され、モニターに表示されるカラーは、カラー設定のRGBの作業用スペースが適用されます。この場合、作業用のAdobe RGB(1998)が適用される事になります。 カラー設定値は、RGB作業スペースを変更するとRGB値は変わりませんがモニタ表示色は変化します。
この場合の処理方法として適切なのは、1番目の作業用スペースの代わりに埋め込みプロファイルを使用になります。
理由は、相手が指定したカラースペースを維持し画像を劣化させる事無く運用出来るからです。しかし、モニタに表示されているプロファイルとフォトショップのカラー設定値作業用スペースのAdobe RGB(1998)とは同じになっていないので運用する時は注意が必要になります。
2016年7月21日
フォトショップを使っていると、レイヤーマスクと言う言葉は出てきますが実際の所、
レイヤーマスクを使ってどんな事が出来るのでしょうか?
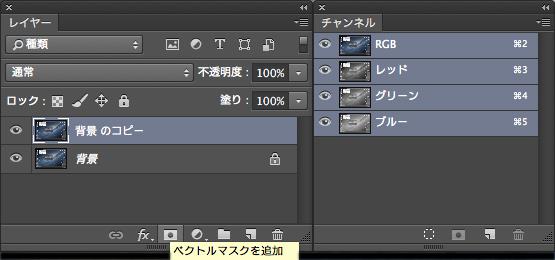
レイヤーマスクとは、グレースケールの画像で、白と黒で構成されています。レイヤーマスクは、レイヤーの画像に対してマスクをかけます。

↓

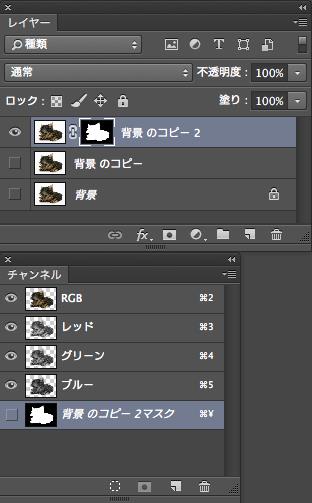
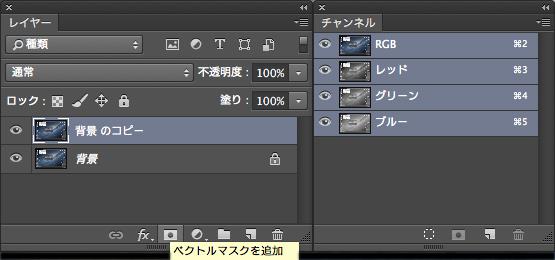
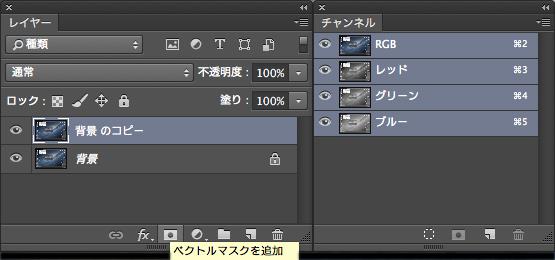
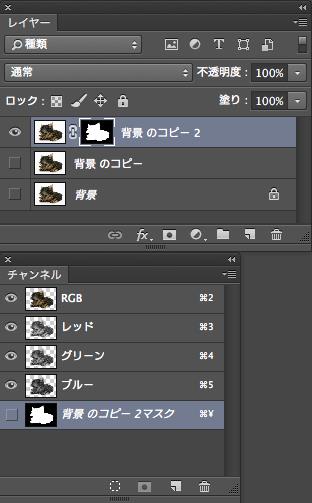
マスクを追加すると、レイヤーにレイヤーマスクサムネールが出来て、チャンネルの方にはアルファチャンネルが作成されます。
マスクの使い方について。一例です。

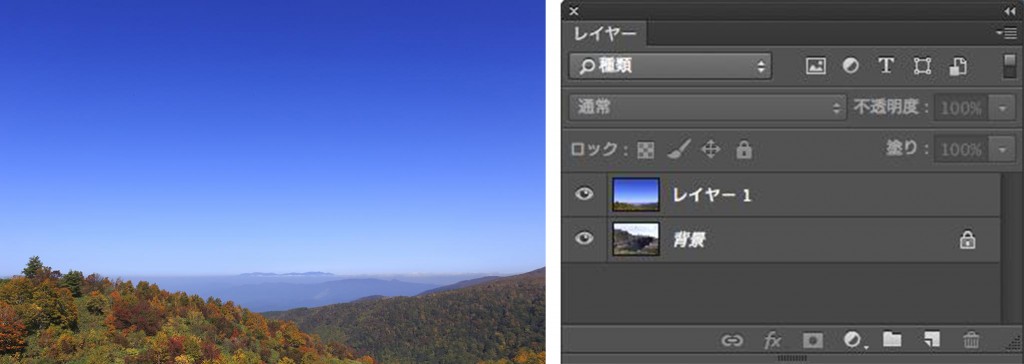
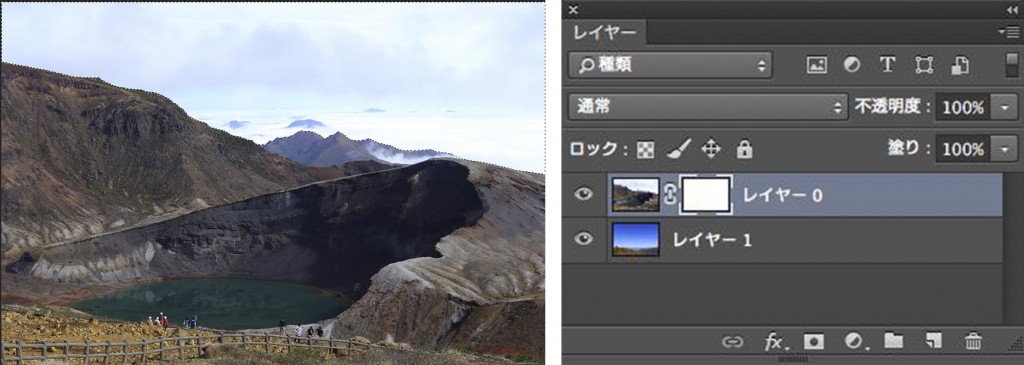
サンプル画像1

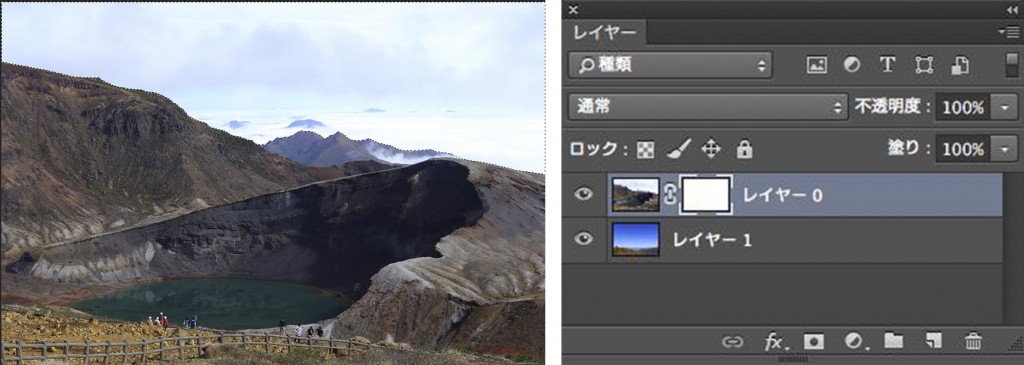
サンプル画像2
サンプル画像2の白く覆われた雲の部分をマスクを使ってサンプル画像1の青い空に変更します。

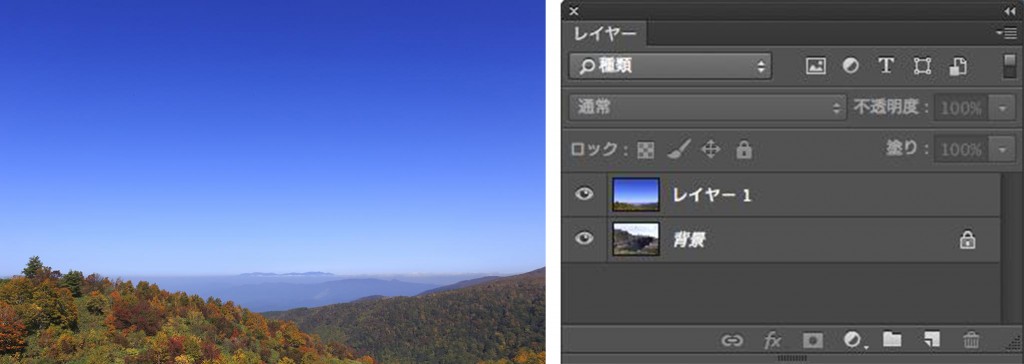
最初にサンプル画像1をシフトを押しながらサンプル画像2に移動します。

画像はレイヤーを上下入れ替えて一番上の画像にレイヤーのマスクを作成。
白く覆われた雲の部分は予め切り抜きをしています。

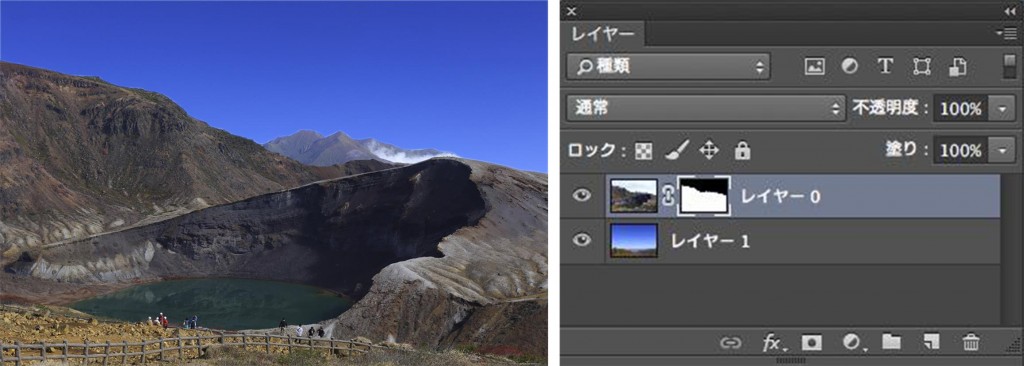
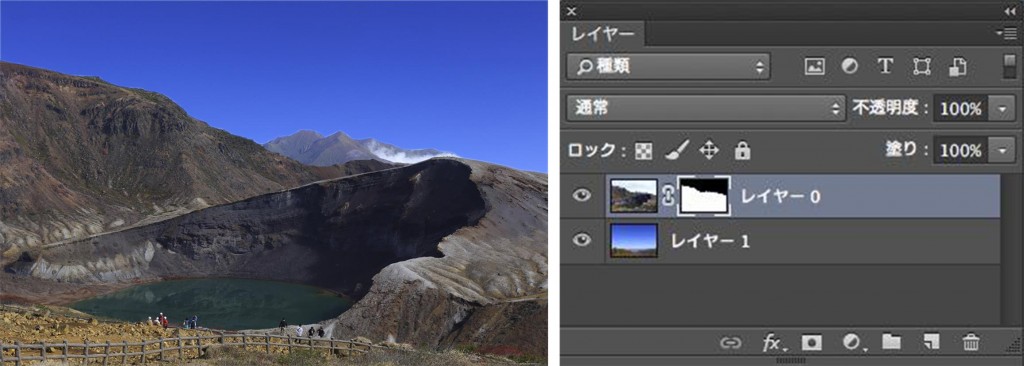
白く覆われた雲の部分を選択してレイヤーマスク上でデリートするとレイヤー1の部分の
青い空がこのように出てきます。
レイヤーサムネールマスクの白い部分がマスキングされて絵柄の部分は隠されます。
黒い部分はその逆になります。
(マスキングは、明度によって、白い部分は不透明度が上がり、黒い部分は不透明度が下がるようになっています)。
もし、前回に戻したい時はレイヤーサムネールマスクを削除すれば元に戻す事も出来ます
もしくは、レイヤーサムネールマスク上でシフトを押しながらクリックすると×印が出て
レイヤーマスクを保持した状態で効果を一旦解除する事も可能です。
レイヤーサムネールマスクをダブルクリックすると属性のダイアログが出て、濃度やボカシ等の調整が出来き、様々な表現が可能になります。
レイヤーマスクの使い方、効果が分かると様々な作業に応用が出来ます。
マスクを追加した時に、レイヤーにレイヤーマスクサムネールが出来て、
チャンネルの方にはアルファチャンネルが作成されまましたが、アルファチャンネルを
選択範囲として読み込む事が出来るので色調補正等をする時に利用する事が出来ます。
2016年7月14日
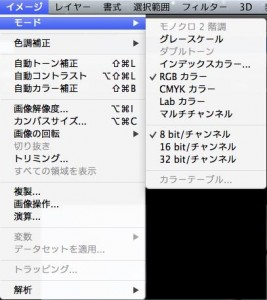
RGB画像をフォトショップで4C,2C,1C,セピアに変換する場合は、イメージからモードを選んで変換します。

RGB画像を4Cに変換する場合は、モードからCMYKカラーを選択すれば4Cカラーになります。
画像のカラー値は変更されます。CMYKの色域外にあたるRGBのカラー値は、カラー設定のCMYK作業用スペースの設定値に補正された形でCMYKに変更されます。
この場合にCMYKの色域外にあたるRGB値は変換の際にデータが失われてしまうので、元となる変換前のRGB画像はバックアップしておく事をお勧めします。
RGB画像を2Cに変換する方法として、チャンネル版を使う方法と色調補正の中にあるチャンネルミキサーを使う方法について説明致します。
チャンネル版を使う方法
フォトショップで画像を開きます。

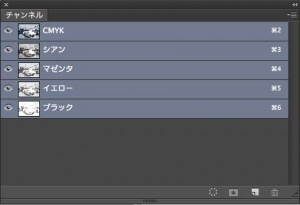
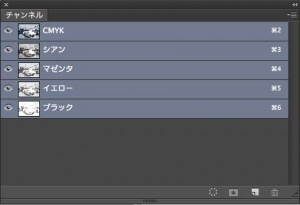
次にCMYKに変換します。そうするとチャンネル版がシアン、マゼンタ、イエロー、ブラック版の4版に分かれます。
マゼンタ+ブラック版の2色を作成する場合にはシアン版、イエロー版それぞれ選択してデリートで版の絵柄を白で消します。そうするとマゼンタ+ブラック版の2色分解が出来上がります。

シアン+マゼンタ マゼンタ+ブラック シアン+ブラック
上記の図は2色分解のイメージになります。
次は、チャンネルミキサーを使う方法についてです。

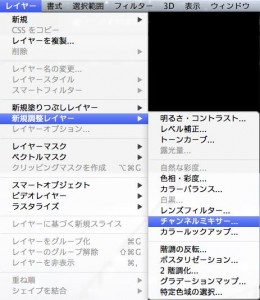
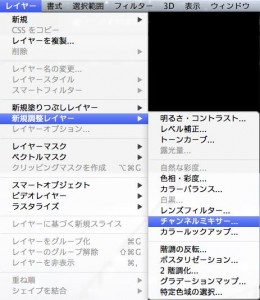
レイヤーメニューの新規調整レイヤーからチャンネルミキサーを選択します。

RGB画像を赤+スミ(ブラック)の2色にしたい時はRGB画像をイメージからモード変換で4色にします。
次にレイヤーメニューの新規調整レイヤーからチャンネルミキサーを選択し、出力先チャンネル:シアン時、シアンのソースチャンネルを+100を0%にします。
その次に出力先チャンネル:イエロー時、イエローのソースチャンネルを+100を0%にします。
これで、赤+スミ(ブラック)の2色の画像になります。
アイとイエローの色を消したので、赤+スミ(ブラック)の2色の画像に元々アオ味、黄色味が入っていた部分に赤とスミの色味を足して画像全体の調子を整えて画像を保存して完了になります。
他の2色画像を作成したい時も手順は同じになります。
次は、RGB画像を1Cに変換する場合についてです。
1.フォトショップのイメージ→モードでグレースケールに変換する。
2.フォトショップのイメージ→色調補正→白黒を選択してグレースケールに変換する。
3.フォトショップのイメージ→色調補正→色相・彩度や、彩度を下げる等を選択してグレースケールに変換する。
4.フォトショップのイメージ→色調補正→チャンネルミキサーでモノクロのチェックボックスにチェックを入れてグレースケールに変換する。
5.RGB画像のR画像、G画像、B画像の何れかのチャンネル版を選択してグレーに変換。RGB画像データを1Cに変換する方法として上記のような幾種類の変換の方法があります。
グレースケールに変換する際に気をつける点
1番目のフォトショップイメージ→モードでグレースケールに変換をする意外の方法で変換をする場合、同系色で濃淡差があまり無いような絵柄や、薄い色等がある場合の写真や絵等は、グレースケール変換時に色味がなくなったり、同じ諧調の色味になったりしますので注意するポイントになります。
次は、画像の状況にもよりますが、特に女性の顔の部分はグレースケール変換時に60%前後の網点が入ってくるのであらかじめ女性の顔の部分の色味は明るめに持って行った方が綺麗な仕上りになります。
最後は、RGB画像をセピア色に変換する方法です。
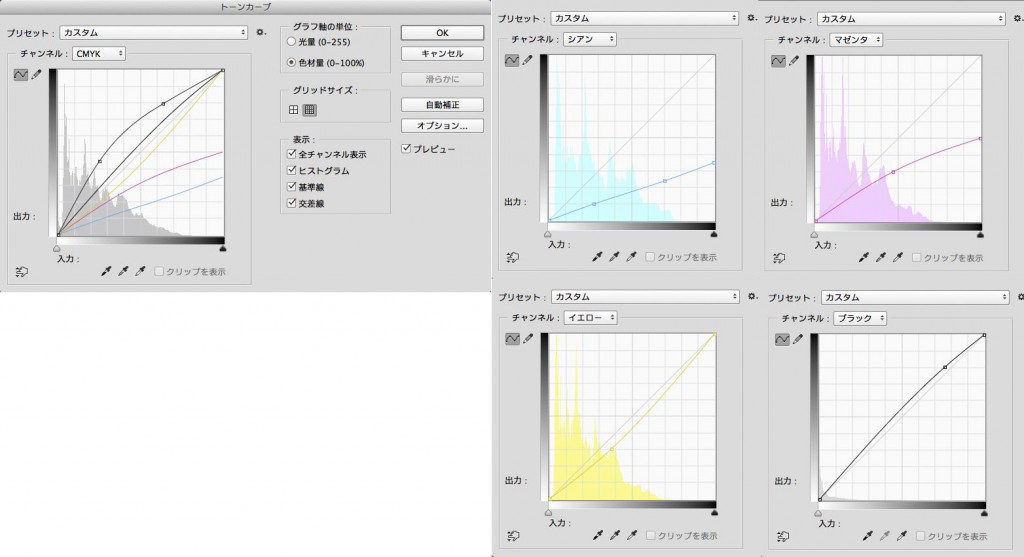
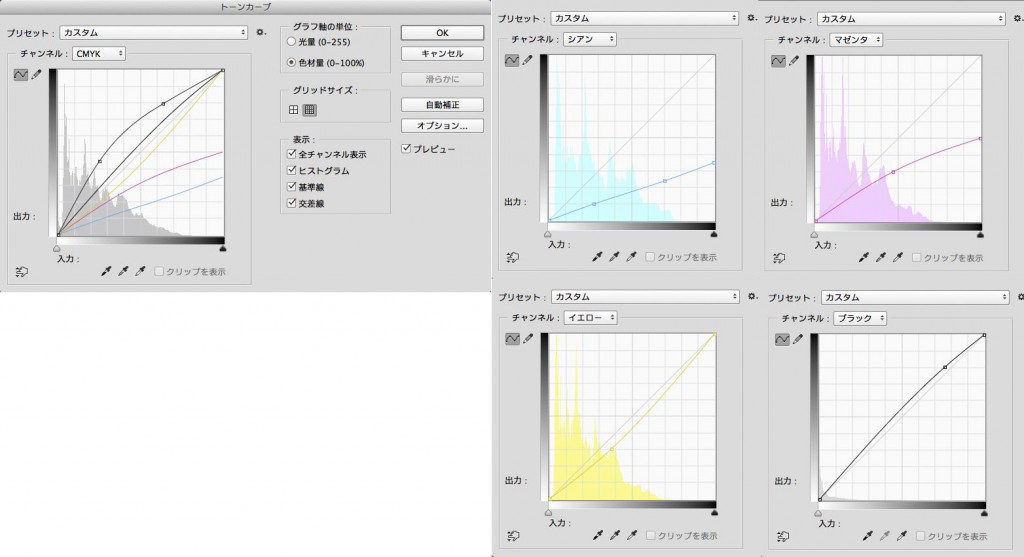
まず初めにRGB画像をグレースケールに変換します。次にグレースケールに変換したデータを今度は4Cに変換してモノクロの4Cにします。その画像をトーンカーブで調整してセピア調の画像にします。

4C モノクロ4C セピア画像

上記のカーブは、セピア色を創った時の全体と各版のトーンカーブの設定になります。(あくまでも参考の値です)
後、各版の設定濃度を上げる事によって各版の色味の強いセピア色を創る事が出来ます。
最も簡単にセピア色にする方法
画像を開いて、レイヤーの部分を右クリックして背景からレイヤーへを選択します。次にウィンドウのスタイルを選び、セピア調(画像)を選択します。選択するとセピア調のデータが出来上がります。後は好みの色味にすれば完成です。
2016年7月4日
フォトショップで切り抜きをする方法はいくつかあります。
1.ペンツールを使った切り抜き。
2.境界線を調整して切り抜きを完成させる方法。
3.クリッピングマスクと境界線を調整の2種類を使った切り抜き。
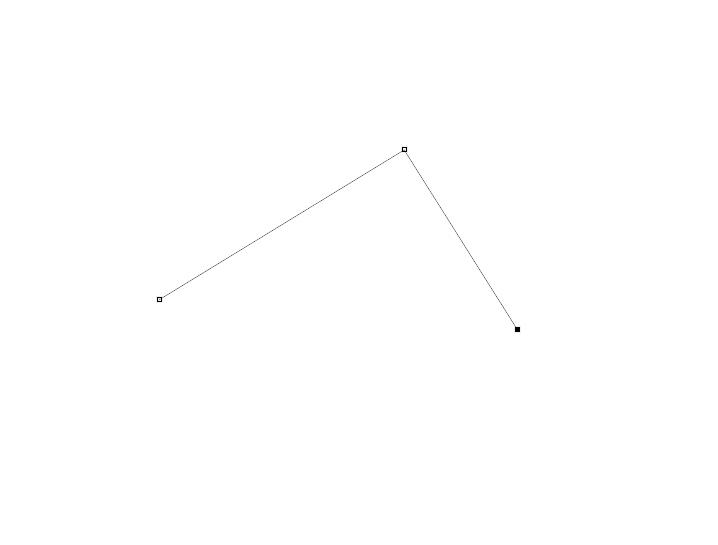
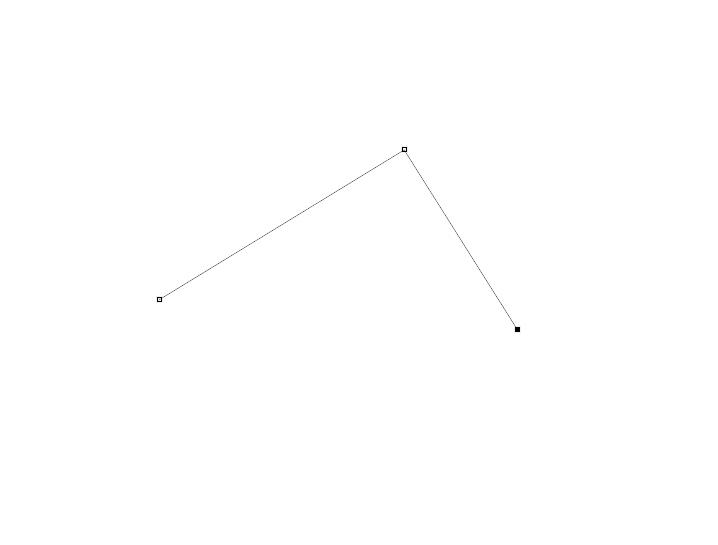
1番目の ペンツールを使った切り抜きについてツールパネルのペンツールを選択すると切り抜きをする事が出来ます。カンバス内でクリックをする事によってアンカーポイントが追加されていきます。

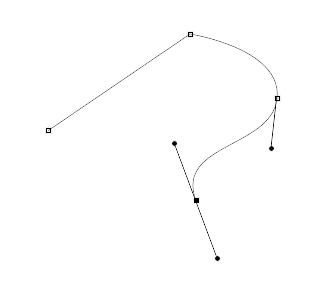
点と点が直線で繋がれたこの各点をアンカーポイントと言い、各点の間の線をパスと言います。
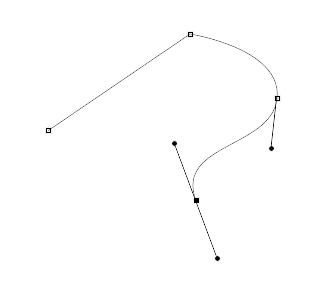
次は、アンカーポイントとハンドルを使用して作るベジェ曲線について。

曲線を操作する時に使う部分をハンドルと言います。オプションキーを押しながら
ハンドルを自由に操作する事が出来ます。(アンカーポイントの切り替え)パスを作成した状態でマウスの右をクリックするとメニュー表示が出てきます。
次は、ツールパネルのフリーフォームペンツールについて写真内にあるオブジェクトを切り抜いたりします。
フリーフォームペンツールを選択した時にオプション項目のマグネットにチェックを入れます。次にパスを作成したいオブジェクトの一部分をクリックしてそのまポインタを動かすと自動的にパスが作成されます。(この場合パスを作成するオブジェクトは)はっきりしている物がいいと思います。
2番目の境界線を調整して切り抜きを完成させる方法について
これは、境界線を調整する事で自然な仕上がりになるような切り抜きにする事です。
特に、犬や猫等の動物の毛を中心とした画像や、毛皮のコート等の衣類等が対象です。
猫をサンプルに境界線を調整して切り抜きをします。
1.猫の画像を開いて、選択範囲をとります。もしくは、猫の画像の若干内側を切り抜きます。
2.選択ツールやなげなわツールを選択すると、境界線を調整が表示されますのでそれを選択します。
 上の図は、境界線を調整を選択して猫のバックをマスクしている状態になります。
上の図は、境界線を調整を選択して猫のバックをマスクしている状態になります。
右側の境界線を調整のダイアログ表示について
表示モードについては、表示されているマスクの種類を選べます。
次に、エッジの検出については、画像を切り抜いた境界線のエッジ部分を柔らかく調整するかもしくはしないかの半径のスライダー表記になります。ピクセル数値が大きくなれば柔らかな表現になります。
エッジを調整する項目で、滑らかに、ぼかし、コントラスト、エッジをシフトの4種類の項目がありますが、境界線のエッジの部分と絵柄を確認しながら調整をして行きます。 絵柄の調整が出来たら出力になります。ここでは、新規レイヤーやマスクあり、新規ドキュメント等、保存形式があります作業形態で保存形式を選べます。


新規レイヤー(レイヤーマスクあり)で保存したのが上の図になります。
選択範囲の絵柄の部分をアルファチャンネルとして保存されます。
3番目はクリッピングマスクと境界線を調整の2種類を使った切り抜きについてです。
クリッピングマスクと境界線を調整の2種類を使った切り抜きは、人物等(特に女性の全体像)の切り抜きの場合は、髪の毛ある頭の部分と頭から下の体の部分に分けて切り抜きをする方法になります。
髪の毛ある頭の部分は2番目に説明した境界線の調整を使って切り抜きをして置き次に
体の部分はペンツールを使って切り抜きを進めて最後に統合する方法です。
画像を開いて、レイヤーを複製します。髪の毛の部分を境界線の調整を使って髪の毛の部分のマスクを作っておきます。次に複製したレイヤーを表示して体の部分をペンツールで切り抜きをしたパスを選択して切り抜きした意外の部分をデリートして透明にします。次は、髪の毛の部分を最初に切っておいたレイヤーを表示にすれば女性の全体像が表れるので後はその画像をPSD形式で保存します。